今天跟大家分享一個應用程式運行可以如何架構。
目標
- 要有 SSL 憑證
- 要有 DNS 優化
- 系統要能承受百萬級流量
- 系統要能夠抵禦 OWASP top 10
- 系統的私有服務只能被特定系統訪問

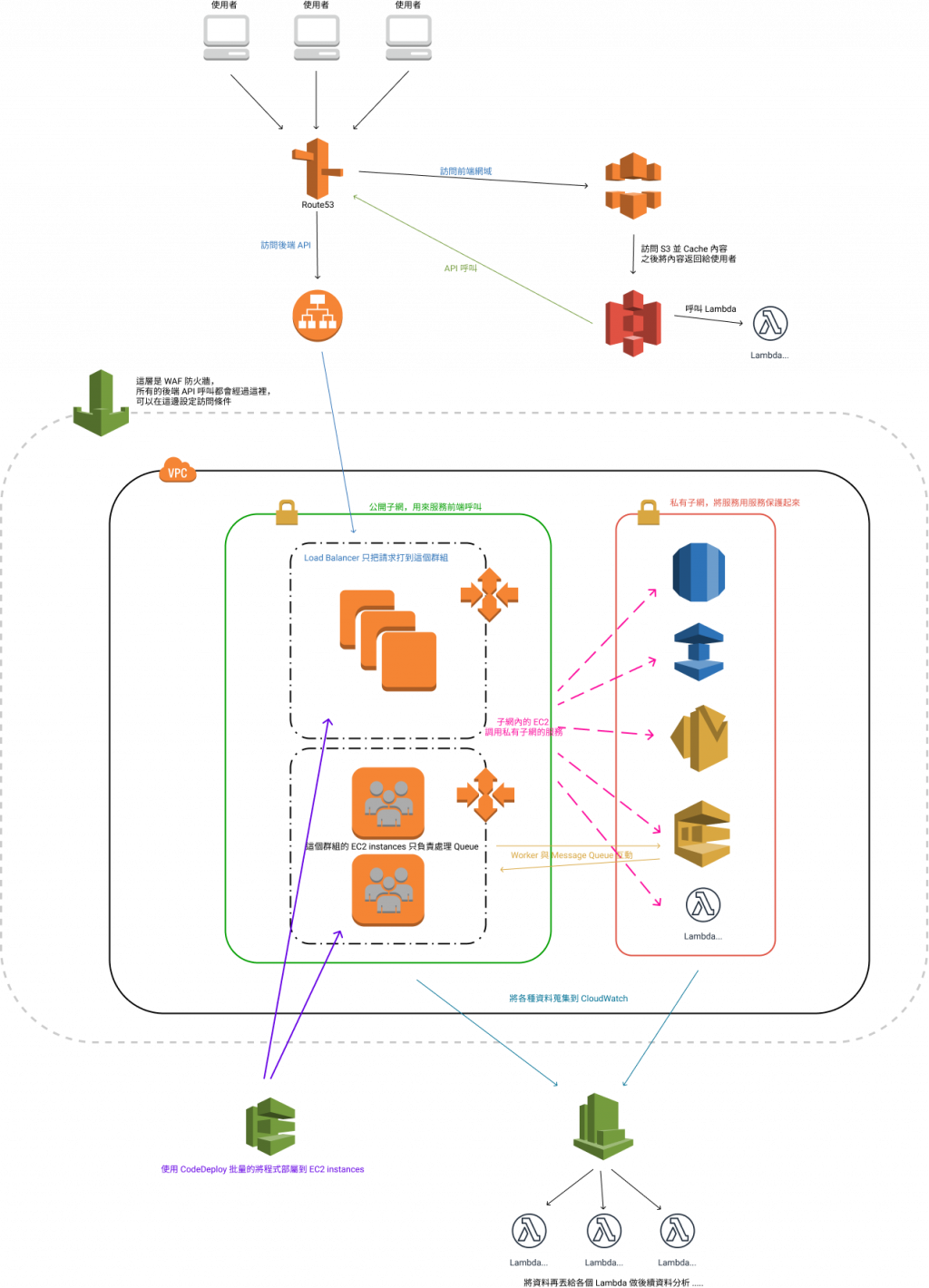
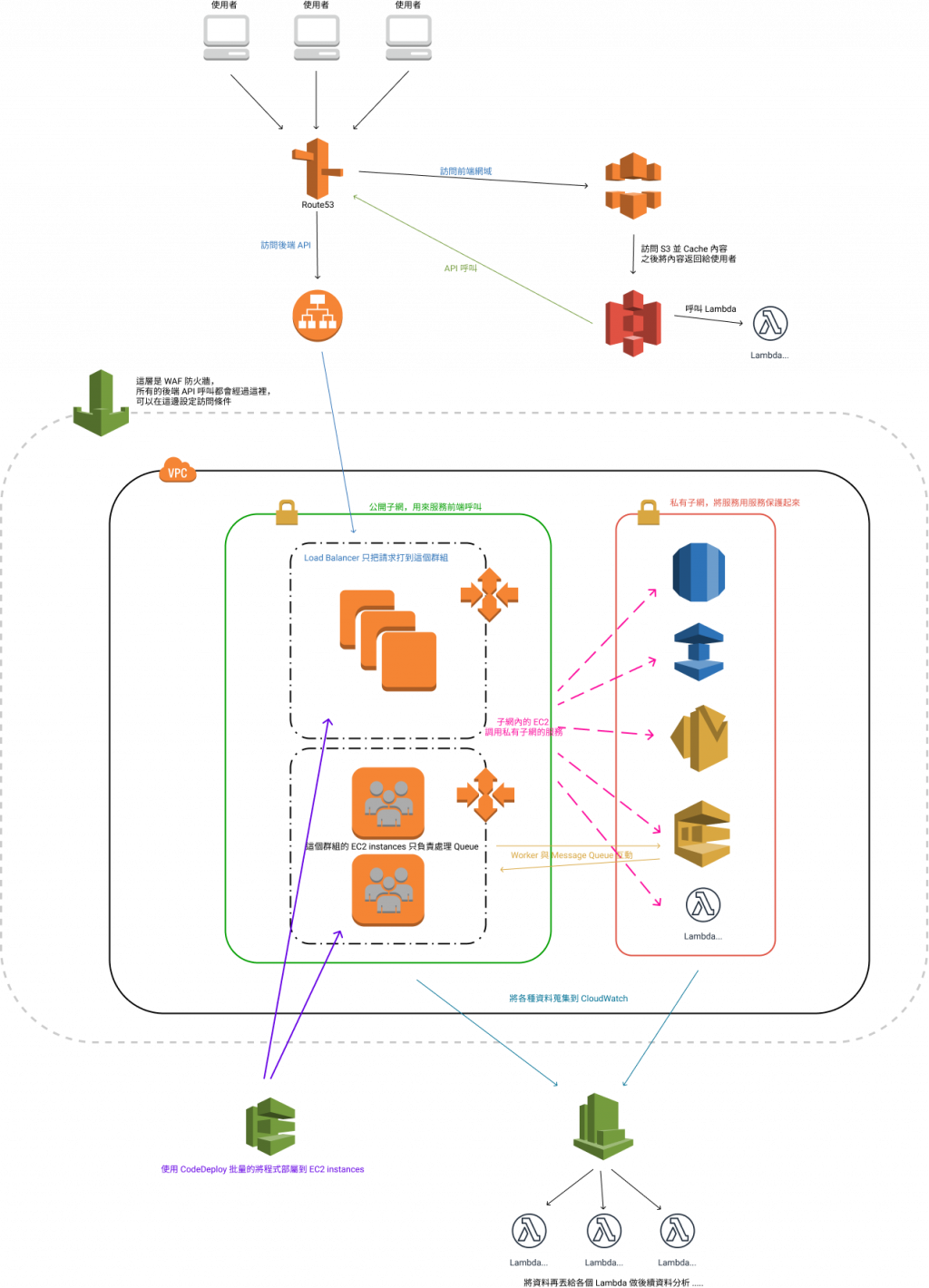
這個架構做到以下幾點:
- 前後端分離 Https 且透過 Load Balancer 與 CloudFront 將 HTTP 都轉成 HTTPS。
- 有使用 CloudFront 優化靜態資源的訪問(CDN)。
- 使用 AWS WAF 解決 OWASP 前 10 大安全風險等問題。
- 使用私有 subnet 保護私有服務不被外界訪問。
- 使用附載平衡,將壓力分散到流量處理群的機器上。
- 處理流量的機器跟處理 Message Queue 的機器分群,再次攤分伺服器壓力。
- 配合使用 Lambda,將部分程式分離,提高特定 API 可靠性與獨立性。
- 當流量或工作量提升時,不同的 EC2 群會自動生成更多機器來處理任務。
- 儲存完整的 Log,且讓後續可以做分析等處裡。
以上就是一個可達到上面目標的 AWS 架構,但實際的專案很有可能會按照需求將子網路切得更細、EC2 群分得更細、DB 製作讀寫分離、自動備份等等的優化,只有更好沒有最好。
這裡所提到的 EC2 群,是指 EC2 的 Target Group。
這次的主題定得比較大,所以都是針對各個主體去做介紹,希望有帶給各位比較多的關鍵字,讓大家在學習上方向更明確,除了前面所介紹的內容外,還有一些我覺得很重要的東西,在這邊列出關鍵字給大家方向:
-
CI/CD,在有了上面的架構後,新版上線可能需要將程式部屬在數台電腦上,這時候便凸顯了 CI/CD 的重要性,常見的有 Jenkins、circleci,或是配合版控工具的 pipeline 工具,如:bitbucket-pipelines,主要透過 CI/CD 幫我們自動化這兩件:
- 自動執行整合測試,並回報結果。
- 自動部屬程式,並回報結果。
-
Docker,想使用 CI/CD 當然就脫離不了 Docker 啦!
-
Packer,當你的專案越來越大,EC2 的內容就會慢慢變成一個黑箱,你會忘記裡面該裝什麼,該設定什麼。Packer 就是一個像 Docker 的工具,只是它建構出來的是 AWS AMI。
- 確保 AWS 帳戶符合 Security best practices in IAM,而關於 AWS 資安的議題還有很多,可以自己多上網搜尋。
-
Monorepo,Monorepo 的特性大大的提高了專案的維護性,前面後端單元提到的 laravel-modules 其實就是在後端專案上導入了 monorepo 的觀念,前端專案可以使用 lerna。
-
TypeScript,強型別寫出來的程式維護性真的比弱型別好太多了,如果你沒有包袱,那麼 TypeScript 優先權永遠高於 JavaScript。
- 學習前端工程的相關工具,如:Webpack、Gulp、Rollup 等等。
好了,這次全端30天成長就跟大家分享到這裡,希望有幫助大家,感謝大家 ~